
<html>
<head>
<title>Hier den Titel der Datei eingeben</title>
<script language="JavaScript">
<!--
(1) var Text = "Hier den Lauftext eingeben";
var Geschwindigkeit = 150; /*** Nach Bedarf erhoehen oder erniedrigen ***/
var Breite = 100; /*** Nach Bedarf erhoehen oder erniedrigen ***/
var TextLaenge = Text.length; /*** Bitte nicht aendern ***/
var Position = 1 - Breite; /*** Bitte nicht aendern ***/
(2) function StatusLauftext() /*** ab hier bitte nichts aendern ***/
{
(3) Position++;
(4) var Textzustand="";
(5) if (Position == TextLaenge)
{
Position = 1 - Breite;
}
(6) if (Position < 0)
{
for (var Zaehler=1; Zaehler <= Math.abs(Position); Zaehler++)
{
Textzustand = Textzustand + " ";
};
Textzustand = Textzustand + Text.substring(0, Breite - Zaehler + 1);
}
(7) else
{
Textzustand = Textzustand + Text.substring(Position, Breite + Position);
}
(8) window.status = Textzustand;
(9) setTimeout("StatusLauftext()",Geschwindigkeit);
}
//-->
</script>
</head>
(10) <body onLoad="StatusLauftext();return true">
Hier den Inhalt der HTML-Datei eingeben
</body>
</html>
(1) Wichtige Variablen mit festem Ausgangswert
Zunächst werden im ![]() Beispiel ein paar wichtige
Beispiel ein paar wichtige ![]() Variablen definiert. Diese Variablen werden außerhalb der Funktion StatusLauftext() definiert, da die Funktion selbst iterativ ist, d.h. die Funktion ruft sich am Ende selbst auf, um den Endlos-Effekt des Lauftextes zu bewerkstelligen. Die Variablen dürfen jedoch nur einmal definiert werden, da sie feste Ausgangswerte bereitstellen, die dann bei jedem Aufruf der Funktion weiter verarbeitet werden.
Variablen definiert. Diese Variablen werden außerhalb der Funktion StatusLauftext() definiert, da die Funktion selbst iterativ ist, d.h. die Funktion ruft sich am Ende selbst auf, um den Endlos-Effekt des Lauftextes zu bewerkstelligen. Die Variablen dürfen jedoch nur einmal definiert werden, da sie feste Ausgangswerte bereitstellen, die dann bei jedem Aufruf der Funktion weiter verarbeitet werden.
Die Variable Text definiert den Text, der als Lauftext in der Statuszeile angezeigt werden soll.
Die Variable Geschwindigkeit definiert die Laufgeschwindigkeit des Textes. Die Wertzuweisung erfolgt in Millisekungen, da sie innerhalb der Funktion an die ![]() Methode setTimeout() übergeben wird, die eine Angabe in Millisekunden erwartet. Der Wert 100 bedeutet also eine zehntel Sekunde. In diesem Rhythmus erfolgt ein Refresh. Wenn Sie den Wert erhöhen, wird die Laufgeschwindigkeit erniedrigt, wenn Sie ihn erniedrigen, wird die Laufgeschwindigkeit erhöht.
Methode setTimeout() übergeben wird, die eine Angabe in Millisekunden erwartet. Der Wert 100 bedeutet also eine zehntel Sekunde. In diesem Rhythmus erfolgt ein Refresh. Wenn Sie den Wert erhöhen, wird die Laufgeschwindigkeit erniedrigt, wenn Sie ihn erniedrigen, wird die Laufgeschwindigkeit erhöht.
Die Variable Breite definiert die Länge des Lauftextwegs innerhalb der Statuszeile in Anzahl Zeichen. Erhöhen Sie den Wert, wenn Ihr Lauftext ziemlich lang ist. Erniedrigen Sie den Wert, wenn Sie einen kurzen Text haben und mehr Laufdurchgänge wünschen.
Die beiden Variablen TextLaenge und Position werden für Berechnungen innerhalb der Funktion StatusLauftext() benötigt. Dabei erhält TextLaenge die Anzahl Zeichen des in Text angegebenen Textes zugewiesen. Position wird im Beispiel auf -99 (1 - Breite) gesetzt. Innerhalb der Funktion StatusLauftext() wird diese Variable dazu verwendet, um die aktuelle Position des auszugebenden Textes innerhalb der definierten Breite zu speichern. Mit dem Anfangswert -99 wird der Beginn des auszugebenden Textes an den rechten Rand des Ausgabebereichs positioniert. Denn der Lauftext soll ja von rechts nach links laufen.
(2) Funktion definieren
Die Funktion StatusLauftext() im ![]() Beispiel leistet die eigentliche Arbeit, d.h. sie sorgt für den Lauftext-Effekt aufgrund der zuvor definierten Variablen. Die Variablen stehen innerhalb der Funktion zur Verfügung, weil sie im gleichen <script>...<script>-Bereich stehen wie die Funktion und selbst außerhalb jeder Funktion definiert wurden.
Beispiel leistet die eigentliche Arbeit, d.h. sie sorgt für den Lauftext-Effekt aufgrund der zuvor definierten Variablen. Die Variablen stehen innerhalb der Funktion zur Verfügung, weil sie im gleichen <script>...<script>-Bereich stehen wie die Funktion und selbst außerhalb jeder Funktion definiert wurden.
(3) Ausgabeposition nach links verschieben
Bei allen Anweisungen innerhalb der Funktion StatusLauftext() im ![]() Beispiel müssen Sie sich vergegenwärtigen, daß sich die Funktion immer wieder selbst aufruft. Dadurch werden alle Anweisungen immer wieder abgearbeitet. Die Ausgabeposition des Textes, die am Anfang bei -99 steht, wird mit der Anweisung Position++ bei jedem Funktionsdurchlauf um 1 erhöht. Gleichzeitig wird weiter unten in der Funktion dafür gesorgt, daß entsprechend viele Zeichen des Textes ausgegeben werden. Durch das Erhöhen der Ausgabeposition auf -98, -97, -96 usw. wird bewirkt, daß der Text bei jedem Anzeige-Refresh immer weiter links beginnt.
Beispiel müssen Sie sich vergegenwärtigen, daß sich die Funktion immer wieder selbst aufruft. Dadurch werden alle Anweisungen immer wieder abgearbeitet. Die Ausgabeposition des Textes, die am Anfang bei -99 steht, wird mit der Anweisung Position++ bei jedem Funktionsdurchlauf um 1 erhöht. Gleichzeitig wird weiter unten in der Funktion dafür gesorgt, daß entsprechend viele Zeichen des Textes ausgegeben werden. Durch das Erhöhen der Ausgabeposition auf -98, -97, -96 usw. wird bewirkt, daß der Text bei jedem Anzeige-Refresh immer weiter links beginnt.
(4) Textzustand (neu) definieren
Was dem Anwender als laufender Text erscheint, ist in Wirklichkeit eine Zeichenkette, die mit vielen Leerzeichen beginnt. Bei jedem Anzeige-Refresh wird eines der führenden Leerzeichen weggenommen, wodurch der sichtbare Text Zeichen für Zeichen nach links rutscht. Die Zeichenkette mit den führenden Leerzeichen und dem eigentlichen Text, der an einer bestimmten Stelle beginnt, muß in einer Variablen gespeichert werden. Dies ist im ![]() Beispiel die Variable Textzustand. Die Anzahl der führenden Leerzeichen und den auszugebenden Text bekommt dies Variable bei jedem Funktionsdurchlauf von StatusLauftext() neu zugewiesen. Dies geschieht weiter unten in der Funktion. Hier, am Beginn, wird die Variable einfach neu definiert und mit "keinem Inhalt" vorbelegt. Da die Funktion iterativ ist, wird diese Variable also jedesmal neu erzeugt.
Beispiel die Variable Textzustand. Die Anzahl der führenden Leerzeichen und den auszugebenden Text bekommt dies Variable bei jedem Funktionsdurchlauf von StatusLauftext() neu zugewiesen. Dies geschieht weiter unten in der Funktion. Hier, am Beginn, wird die Variable einfach neu definiert und mit "keinem Inhalt" vorbelegt. Da die Funktion iterativ ist, wird diese Variable also jedesmal neu erzeugt.
(5) Position zurücksetzen, wenn Text links verschwunden ist
Bei jedem Funktionsdurchlauf von StatusLauftext() im ![]() Beispiel wird die Variable Position, ausgehend von ihrem Anfangswert 1 - Breite, also -99, um 1 erhöht. Irgendwann erreicht sie auf diese Weise 0. Dann steht der Text, der rechts zu laufen beginnt, exakt am linken Rand. Danach soll der Text jedoch Zeichen für Zeichen links verschwinden, bevor er rechts wieder auftaucht. Vollständig verschwunden ist er links, wenn der Positionszähler 0 + die Länge des Textes beträgt, also identisch mit dem festen Wert der Variablen TextLaenge ist. Sobald dies der Fall ist, wird der Positionszähler wieder auf den Anfangswert 1 - Breite (also -99) gesetzt, damit der nächste Laufdurchgang von rechts beginnen kann.
Beispiel wird die Variable Position, ausgehend von ihrem Anfangswert 1 - Breite, also -99, um 1 erhöht. Irgendwann erreicht sie auf diese Weise 0. Dann steht der Text, der rechts zu laufen beginnt, exakt am linken Rand. Danach soll der Text jedoch Zeichen für Zeichen links verschwinden, bevor er rechts wieder auftaucht. Vollständig verschwunden ist er links, wenn der Positionszähler 0 + die Länge des Textes beträgt, also identisch mit dem festen Wert der Variablen TextLaenge ist. Sobald dies der Fall ist, wird der Positionszähler wieder auf den Anfangswert 1 - Breite (also -99) gesetzt, damit der nächste Laufdurchgang von rechts beginnen kann.
(6) Text Zeichen für Zeichen von rechts her aufbauen
Solange der Positionszähler, der im ![]() Beispiel bei -99 nach oben zu zählen beginnt, kleiner als 0 bleibt, muß der Text Zeichen für Zeichen von rechts her nach links verschoben werden. Dazu muß die Statuszeile von links her bis zu der Position, an der der Text im aktuellen Zustand beginnen soll, mit Leerzeichen aufgefüllt werden. Dies geschieht in einer
Beispiel bei -99 nach oben zu zählen beginnt, kleiner als 0 bleibt, muß der Text Zeichen für Zeichen von rechts her nach links verschoben werden. Dazu muß die Statuszeile von links her bis zu der Position, an der der Text im aktuellen Zustand beginnen soll, mit Leerzeichen aufgefüllt werden. Dies geschieht in einer ![]() for-Schleife. Nachdem in der Variablen Textzustand die berechnete Anzahl Leerzeichen gespeichert ist, wird ihr noch der eigentlich auszugebende Text angehängt. Dies geshieht durch Aufruf der Methode substring, angewendet auf das String-Objekt (die Variable) Text. Der Text wird von Zeichen 0 bis zu einem berechneten Zeichen (Breite - Zaehler + 1) ausgegeben.
for-Schleife. Nachdem in der Variablen Textzustand die berechnete Anzahl Leerzeichen gespeichert ist, wird ihr noch der eigentlich auszugebende Text angehängt. Dies geshieht durch Aufruf der Methode substring, angewendet auf das String-Objekt (die Variable) Text. Der Text wird von Zeichen 0 bis zu einem berechneten Zeichen (Breite - Zaehler + 1) ausgegeben.
(7) Text am linken Rand verschwinden lassen
Wenn im ![]() Beispiel der Positionszähler gleich 0 ist, ist der Text am linken Rand angelangt. Ab diesem Moment müssen keine führenden Leerzeichen mehr erzeugt werden. Stattdessen muß bei jedem neuen Durchlauf vorne beim Text ein Zeichen verschwinden, so daß der Eindruck entsteht, der Text verschwinde am linken Rand. Auch dies geshieht durch Aufruf der Methode substring, angewendet auf das String-Objekt (die Variable) Text. Wenn der Positionszähler nun größer als 0 ist, z.B. 3, wird der Text erst ab Zeichen 3 (Position) ausgegeben.
Der Text wird bis zu einem berechneten Zeichen (Breite + Position) ausgegeben.
Beispiel der Positionszähler gleich 0 ist, ist der Text am linken Rand angelangt. Ab diesem Moment müssen keine führenden Leerzeichen mehr erzeugt werden. Stattdessen muß bei jedem neuen Durchlauf vorne beim Text ein Zeichen verschwinden, so daß der Eindruck entsteht, der Text verschwinde am linken Rand. Auch dies geshieht durch Aufruf der Methode substring, angewendet auf das String-Objekt (die Variable) Text. Wenn der Positionszähler nun größer als 0 ist, z.B. 3, wird der Text erst ab Zeichen 3 (Position) ausgegeben.
Der Text wird bis zu einem berechneten Zeichen (Breite + Position) ausgegeben.
(8) Text am Bildschirm ausgeben
Was im ![]() Beispiel bislang passierte, geschah im Speicher der definierten Variablen ohne sichtbare Wirkung am Bildschirm. Nachdem die Position des jeweils auszugebenden Textes berechnet und die Zeichenkette, die letztendlich in der Statuszeile angezeigt werden soll, erzeugt worden ist, kann sie ausgegeben werden. Dazu wird der Objekteigenschaft window.status wird der Wert der auszugebenden Variablen Textzustand zugewiesen.
Beispiel bislang passierte, geschah im Speicher der definierten Variablen ohne sichtbare Wirkung am Bildschirm. Nachdem die Position des jeweils auszugebenden Textes berechnet und die Zeichenkette, die letztendlich in der Statuszeile angezeigt werden soll, erzeugt worden ist, kann sie ausgegeben werden. Dazu wird der Objekteigenschaft window.status wird der Wert der auszugebenden Variablen Textzustand zugewiesen.
(9) Nächsten Durchlauf aufrufen
Nachdem der aktuelle Zustand des Lauftextes im ![]() Beispiel in die Statuszeile geschrieben ist, ruft sich die Funktion StatusLauftext() am Ende selbst auf (Iteration). Das tut sie jedoch nicht sofort, sondern sie wartet so lange, wie es in der Variablen Geschwindigkeit eingestellt ist. In Wirklichkeit ist der Wert der Variablen Geschwindigkeit also die Verzögerungszeit zwischen einem Zustand und dem nächsten. Mit der
Beispiel in die Statuszeile geschrieben ist, ruft sich die Funktion StatusLauftext() am Ende selbst auf (Iteration). Das tut sie jedoch nicht sofort, sondern sie wartet so lange, wie es in der Variablen Geschwindigkeit eingestellt ist. In Wirklichkeit ist der Wert der Variablen Geschwindigkeit also die Verzögerungszeit zwischen einem Zustand und dem nächsten. Mit der ![]() Methode setTimeout() ist dieser verzögerte Funktionsaufruf möglich.
Methode setTimeout() ist dieser verzögerte Funktionsaufruf möglich.
(10) Lauftext beim Laden der HTML-Datei starten
Da der Statuszeilen-Lauftext im ![]() Beispiel gleich beim Aufruf des Dokuments starten soll, wird der Aufruf der Funktion StatusLauftext() gleich im einleitenden <body>-Tag der HTML-Datei mit Hilfe des
Beispiel gleich beim Aufruf des Dokuments starten soll, wird der Aufruf der Funktion StatusLauftext() gleich im einleitenden <body>-Tag der HTML-Datei mit Hilfe des ![]() Event-Handlers onLoad aufgerufen. Der Lauftext funktioniert nun, solange der Anwender die Datei am Bildschirm anzeigt.
Event-Handlers onLoad aufgerufen. Der Lauftext funktioniert nun, solange der Anwender die Datei am Bildschirm anzeigt.
Datei rahmen.htm
<html>
<head>
<title>FrameTest</title>
</head>
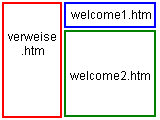
(1) <frameset cols="30%,*">
<frame src="verweise.htm">
<frameset rows="25%,*">
<frame src="welcome1.htm">
<frame src="welcome2.htm">
</frameset>
</frameset>
</html>
Datei verweise.htm
<html>
<head>
<title>Verweise</title>
<script language="JavaScript">
<!--
(2) function ZweiFrames(URL1,Fr1Nummer,URL2,Fr2Nummer)
{
parent.frames[Fr1Nummer].location.href=URL1;
parent.frames[Fr2Nummer].location.href=URL2;
}
//-->
</script
</head>
<body text=#000000 link=#0000CC vlink=#000099 alink=#0000FF>
<h1>Verweise</h1>
(3) <a href="javascript:ZweiFrames('susan1.htm',1,'susan2.htm',2)">Susan Sarandon</a>
<br>
<a href="javascript:ZweiFrames('jack1.htm',1,'jack2.htm',2)">Jack Nickelson</a>
</body>
</html>
 |
Links gibt es eine Spalte mit Verweisen zu einzelnen Schauspielern. Die Verweise stehen in der Datei verweise.htm. Rechts gibt es zwei Frames. Der obere, kleinere soll jeweils ein Bild des Schauspielers und die wichtigsten Lebensdaten enthalten. Der untere, größere soll ausführliche Infos bieten, z.B. eine Lebensbeschreibung und Informationen darüber, in welchen Filmen der Schauspieler mitgewirkt hat. Beim Aufruf des Frame-Sets wird links die Datei verweise.htm angezeigt. Rechts werden Projektbegrüßungsdateien mit den Namen welcome1.htm und welcome2.htm angezeigt. |
(2) JavaScript-Funktion zum Ändern zweier Frames definieren
Im ![]() Beispiel enthält die Datei verweise.htm jene Verweise, bei deren Anklicken sich der Inhalt der beiden rechten Frames gleichzeitig ändern soll. Deshalb wird in dieser Datei der erforderliche JavaScript-Code notiert. Im Kopf der HTML-Datei, also zwischen <head> und </head> wird mit dem dafür vorgesehenen HTML-Tag <script language="JavaScript"> .... </script> ein Programmbereich definiert. Innerhalb dieses Bereichs wird eine
Beispiel enthält die Datei verweise.htm jene Verweise, bei deren Anklicken sich der Inhalt der beiden rechten Frames gleichzeitig ändern soll. Deshalb wird in dieser Datei der erforderliche JavaScript-Code notiert. Im Kopf der HTML-Datei, also zwischen <head> und </head> wird mit dem dafür vorgesehenen HTML-Tag <script language="JavaScript"> .... </script> ein Programmbereich definiert. Innerhalb dieses Bereichs wird eine ![]() Funktion mit Namen ZweiFrames() definiert. Diese Funktion erwartet vier Parameter:
Funktion mit Namen ZweiFrames() definiert. Diese Funktion erwartet vier Parameter:
(3) Verweis zum Ändern zweier Frames notieren
Die Datei verweise.htm enthält im ![]() Beispiel Verweise zu Infos über Susan Sarandon und Jack Nickelson. Damit sich beim Klicken auf einen dieser Verweise beide anderen Frame-Fenster gleichzeitig ändern, wird bei der Angabe href= nicht wie üblich eine URL-Adresse angegeben, sondern zuerst das Schlüsselwort javascript, dahinter ein Doppelpunkt, und dahinter der Aufruf der im Dateikopf definierten Funktion ZweiFrames(). Dabei werden die vier erwarteten Parameter übergeben.
Beispiel Verweise zu Infos über Susan Sarandon und Jack Nickelson. Damit sich beim Klicken auf einen dieser Verweise beide anderen Frame-Fenster gleichzeitig ändern, wird bei der Angabe href= nicht wie üblich eine URL-Adresse angegeben, sondern zuerst das Schlüsselwort javascript, dahinter ein Doppelpunkt, und dahinter der Aufruf der im Dateikopf definierten Funktion ZweiFrames(). Dabei werden die vier erwarteten Parameter übergeben.
<html>
<head>
<title>Taschenrechner</title>
<script language="JavaScript">
<!--
(1) function Ergebnis(FormIndex,ElemIndex)
{
var x = 0;
x = eval(document.forms[FormIndex].elements[ElemIndex].value);
document.forms[FormIndex].elements[ElemIndex].value = x;
}
(2) function Hinzufuegen(FormIndex,ElemIndex,Zeichen)
{
document.forms[FormIndex].elements[ElemIndex].value =
document.forms[FormIndex].elements[ElemIndex].value + Zeichen;
}
(3) function Sonderfunktion(FormIndex,ElemIndex,Funktion)
{
if(Funktion == "sqrt")
{
var x = 0;
x = eval(document.forms[FormIndex].elements[ElemIndex].value);
document.forms[FormIndex].elements[ElemIndex].value = Math.sqrt(x);
}
if(Funktion == "pow")
{
var x = 0;
x = eval(document.forms[FormIndex].elements[ElemIndex].value);
document.forms[FormIndex].elements[ElemIndex].value = x * x;
}
if(Funktion == "log")
{
var x = 0;
x = eval(document.forms[FormIndex].elements[ElemIndex].value);
document.forms[FormIndex].elements[ElemIndex].value = Math.log(x);
}
}
//-->
</script>
</head>
<body bgcolor=#CCCCCC text=#000000 link=#0000CC vlink=#000099 alink=#0000FF>
<h1>Taschenrechner</h1>
<form method=post> <!-- forms[0] -->
<table border=10 cellpadding=10>
<tr>
<td bgcolor=#C0C0C0><input size=30 maxlength=30></td> <!-- elements[0] -->
</tr>
<tr><td><table>
<tr>
(4) <td width=50><input type=button value=" 7 " onClick="Hinzufuegen(0,0,'7')"></td>
<td width=50><input type=button value=" 8 " onClick="Hinzufuegen(0,0,'8')"></td>
<td width=70><input type=button value=" 9 " onClick="Hinzufuegen(0,0,'9')"></td>
<td width=50><input type=button value=" + " onClick="Hinzufuegen(0,0,'+')"></td>
</tr>
<tr>
<td width=50><input type=button value=" 4 " onClick="Hinzufuegen(0,0,'4')"></td>
<td width=50><input type=button value=" 5 " onClick="Hinzufuegen(0,0,'5')"></td>
<td width=70><input type=button value=" 6 " onClick="Hinzufuegen(0,0,'6')"></td>
<td width=50><input type=button value=" - " onClick="Hinzufuegen(0,0,'-')"></td>
</tr>
<tr>
<td width=50><input type=button value=" 1 " onClick="Hinzufuegen(0,0,'1')"></td>
<td width=50><input type=button value=" 2 " onClick="Hinzufuegen(0,0,'2')"></td>
<td width=70><input type=button value=" 3 " onClick="Hinzufuegen(0,0,'3')"></td>
<td width=50><input type=button value=" * " onClick="Hinzufuegen(0,0,'*')"></td>
</tr>
<tr>
<td width=100 colspan=2><input type=button value=" = " onClick="Ergebnis(0,0)"></td>
<td width=70><input type=button value=" . " onClick="Hinzufuegen(0,0,'.')"></td>
<td width=50><input type=button value=" / " onClick="Hinzufuegen(0,0,'/')"></td>
</tr>
<tr>
<tr>
<td width=50><input type=button value="sqrt " onClick="Sonderfunktion(0,0,'sqrt')"></td>
<td width=50><input type=button value=" pow " onClick="Sonderfunktion(0,0,'pow')"></td>
<td width=70><input type=button value=" log " onClick="Sonderfunktion(0,0,'log')"></td>
(5) <td width=50><input type=reset value=" C "></td>
</tr>
</tr>
</table>
</td></tr></table>
</form>
</body>
</html>
(1) Funktion zur Berechnung des Inhalts des Rechenfelds
Im ![]() Beispiel werden im Kopf der HTML-Datei alle
Beispiel werden im Kopf der HTML-Datei alle ![]() Funktionen notiert, die die Funktionalität des Taschenrechners ermöglichen. Die Funktion Ergebnis() errechnet den aktuellen Inhalt des Rechenfeldes. Dazu erwartet die Funktion zwei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, und den Index des Feldes innerhalb dieses Formulars. Innerhalb der Funktion wird eine
Funktionen notiert, die die Funktionalität des Taschenrechners ermöglichen. Die Funktion Ergebnis() errechnet den aktuellen Inhalt des Rechenfeldes. Dazu erwartet die Funktion zwei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, und den Index des Feldes innerhalb dieses Formulars. Innerhalb der Funktion wird eine ![]() Variable x definiert, in der das Ergebnis der Berechnung gespeichert wird. Um das Ergebnis zu erhalten, wird die Rechenoperation, die in dem übergebenen Formularfeld (dem Rechenfeld des Taschenrechners) steht, an die mächtige
Variable x definiert, in der das Ergebnis der Berechnung gespeichert wird. Um das Ergebnis zu erhalten, wird die Rechenoperation, die in dem übergebenen Formularfeld (dem Rechenfeld des Taschenrechners) steht, an die mächtige ![]() JavaScript-Standardfunktion eval() übergeben. Diese Funktion übernimmt automatisch die gesamte Berechnung der Rechenoperation. Voraussetzung ist natürlich, daß die Rechenoperation keine ungültigen Zeichen enthält. Ansonsten erzeugt JavaScript eine Fehlermeldung.
JavaScript-Standardfunktion eval() übergeben. Diese Funktion übernimmt automatisch die gesamte Berechnung der Rechenoperation. Voraussetzung ist natürlich, daß die Rechenoperation keine ungültigen Zeichen enthält. Ansonsten erzeugt JavaScript eine Fehlermeldung.
Um das errechnete Ergebnis, das in der Variablen x gespeichert wird, im Rechenfeld des Taschenrechners anzuzeigen, wird dem entsprechenden Formularfeld einfach der Wert von x zugewiesen.
(2) Funktion zum Hinzufügen eines Zeichens in das Rechenfeld
Die Funktion Hinzufuegen() im ![]() Beispiel wird aufgerufen, wenn der Anwender auf einen der Buttons im Taschenrechner-Formular klickt. Das können Ziffern (0 bis 9) oder Rechenoperatoren (+,-,*,/) oder ein Dezimalpunkt sein. Die Funktion erwartet wieder zwei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, und den Index des Feldes innerhalb dieses Formulars. Um das Zeichen hinzuzufügen, wird dem aktuellen Wert des Rechenfeldes einfach der bisherige Wert plus das neue Zeichen zugewiesen.
Beispiel wird aufgerufen, wenn der Anwender auf einen der Buttons im Taschenrechner-Formular klickt. Das können Ziffern (0 bis 9) oder Rechenoperatoren (+,-,*,/) oder ein Dezimalpunkt sein. Die Funktion erwartet wieder zwei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, und den Index des Feldes innerhalb dieses Formulars. Um das Zeichen hinzuzufügen, wird dem aktuellen Wert des Rechenfeldes einfach der bisherige Wert plus das neue Zeichen zugewiesen.
(3) Funktion zur Berechnung von Sonderfunktionen
Die Funktion Sonderfunktion() im ![]() Beispiel ist für die Berechnung von drei mathematischen Funktionen zuständig, für die es im Taschenrechner entsprechende Buttons gibt: die Funktionen "sqrt" (Quadratwurzel), "pow" (Quadrat) und "log" (natürlicher Logarithmus über 10). Die Funktion erwartet drei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, den Index des Feldes innerhalb dieses Formulars, und eine Zeichenkette, die die auszuführende mathematische Funktion kennzeichnet. Innerhalb der Funktion wird der dritte Parameter abgefragt. Erlaubt sind die Übergabewerte "sqrt", "pow" und "log". Falls einer dieser Werte übergeben wurde, berechnet die Funktion innerhalb des entsprechenden If-Zweigs den gewünschten Wert. Dazu wird die Rechenoperation oder die Zahl, die in dem übergebenen Formularfeld (dem Rechenfeld des Taschenrechners) steht, an die JavaScript-Standardfunktion eval() übergeben. Diese Funktion übernimmt automatisch die gesamte Berechnung der Rechenoperation. Das Ergebnis wird in x gespeichert. Falls es sich nur um eine einfache Zahl handelt, wird diese Zahl in x gespeichert. Mit einer entsprechenden JavaScript-Methode, z.B. der Methode sqrt() zur Errechnung der Quadratwurzel, wird das Ergebnis der mathematischen Sonderfunkktion berechnet und zugleich dem Rechen-/Ergebnisfeld des Taschenrechner-Formulars zugewiesen.
Beispiel ist für die Berechnung von drei mathematischen Funktionen zuständig, für die es im Taschenrechner entsprechende Buttons gibt: die Funktionen "sqrt" (Quadratwurzel), "pow" (Quadrat) und "log" (natürlicher Logarithmus über 10). Die Funktion erwartet drei Parameter: den Index des Formulars, in dem sich das Rechenfeld befindet, den Index des Feldes innerhalb dieses Formulars, und eine Zeichenkette, die die auszuführende mathematische Funktion kennzeichnet. Innerhalb der Funktion wird der dritte Parameter abgefragt. Erlaubt sind die Übergabewerte "sqrt", "pow" und "log". Falls einer dieser Werte übergeben wurde, berechnet die Funktion innerhalb des entsprechenden If-Zweigs den gewünschten Wert. Dazu wird die Rechenoperation oder die Zahl, die in dem übergebenen Formularfeld (dem Rechenfeld des Taschenrechners) steht, an die JavaScript-Standardfunktion eval() übergeben. Diese Funktion übernimmt automatisch die gesamte Berechnung der Rechenoperation. Das Ergebnis wird in x gespeichert. Falls es sich nur um eine einfache Zahl handelt, wird diese Zahl in x gespeichert. Mit einer entsprechenden JavaScript-Methode, z.B. der Methode sqrt() zur Errechnung der Quadratwurzel, wird das Ergebnis der mathematischen Sonderfunkktion berechnet und zugleich dem Rechen-/Ergebnisfeld des Taschenrechner-Formulars zugewiesen.
(4) Buttoncklick als Zeichen in Rechenfeld eintragen
Innerhalb des Taschenrechner-Formulars im ![]() Beispiel werden die Buttons für Ziffern, Operatoren usw. definiert. Beim Klicken auf einen solchen Button soll natürlich eine entsprechende Reaktion erfolgen. Dies geschieht mit Hilfe des
Beispiel werden die Buttons für Ziffern, Operatoren usw. definiert. Beim Klicken auf einen solchen Button soll natürlich eine entsprechende Reaktion erfolgen. Dies geschieht mit Hilfe des ![]() Event-Handlers onClick=. Der Event-Handler wird aktiv, wenn der entsprechende Button angeklickt wird, und ruft dann eine der im Dateikopf definierten Funktionen auf. Bei einer Ziffer wird beispielsweise die Funktion Hinzufuegen() aufgerufen. Dazu werden der Funktion die erwarteten Parameter übergeben. Bei der Funktion Hinzufuegen() sind das z.B. die Indizes für Formular und Feld sowie das hinzuzufügende Zeichen. Das Taschenrechner-Formular ist das erste (und einzige) Formular in der Datei. Es hat den Index 0 (das erste Vorkommen eines Objekts in einer HTML-Datei hat immer den Index 0, das zweite Vorkommen den Index 1 usw.). Das Rechen-/Ergebnisfeld im Formular ist das erste Element innerhalb dieses Formulars. Deshalb hat es ebenfalls den Index 0. Durch Übergabe dieser beiden Werte weiß die Funktion Hinzufuegen(), auf welches Feld sie sich beziehen muß.
Event-Handlers onClick=. Der Event-Handler wird aktiv, wenn der entsprechende Button angeklickt wird, und ruft dann eine der im Dateikopf definierten Funktionen auf. Bei einer Ziffer wird beispielsweise die Funktion Hinzufuegen() aufgerufen. Dazu werden der Funktion die erwarteten Parameter übergeben. Bei der Funktion Hinzufuegen() sind das z.B. die Indizes für Formular und Feld sowie das hinzuzufügende Zeichen. Das Taschenrechner-Formular ist das erste (und einzige) Formular in der Datei. Es hat den Index 0 (das erste Vorkommen eines Objekts in einer HTML-Datei hat immer den Index 0, das zweite Vorkommen den Index 1 usw.). Das Rechen-/Ergebnisfeld im Formular ist das erste Element innerhalb dieses Formulars. Deshalb hat es ebenfalls den Index 0. Durch Übergabe dieser beiden Werte weiß die Funktion Hinzufuegen(), auf welches Feld sie sich beziehen muß.
(5) Inhalt des Rechenfelds löschen
Der Button mit der Aufschrift "C" im ![]() Beispiel dient zum Löschen der bisherigen Eingaben. Dazu braucht man kein JavaScript. Stattdessen genügt es, einen Button vom Typ reset zu definieren.
Beispiel dient zum Löschen der bisherigen Eingaben. Dazu braucht man kein JavaScript. Stattdessen genügt es, einen Button vom Typ reset zu definieren.
![]() Inhaltsverzeichnis
Inhaltsverzeichnis
![]() Seitenanfang
Seitenanfang
Blättern:
Sprachelemente von JavaScript ![]() |
|
![]() JavaScript Kurzreferenz
JavaScript Kurzreferenz